For the past two weeks I’ve been running a Cocos2D Developer Survey. As of today, 236 developers started the survey and 189 finished it completely. That’s 80% despite the many questions they had to answer.
Here are the results with my observations. I started the survey also to see if I was on track with KoboldTouch, and whether certain assumptions hold true. Specifically I had a hunch that cross-platform development is only perceived to have great value or appeal. Let’s see if I was right.
Click on each image for full resolution.
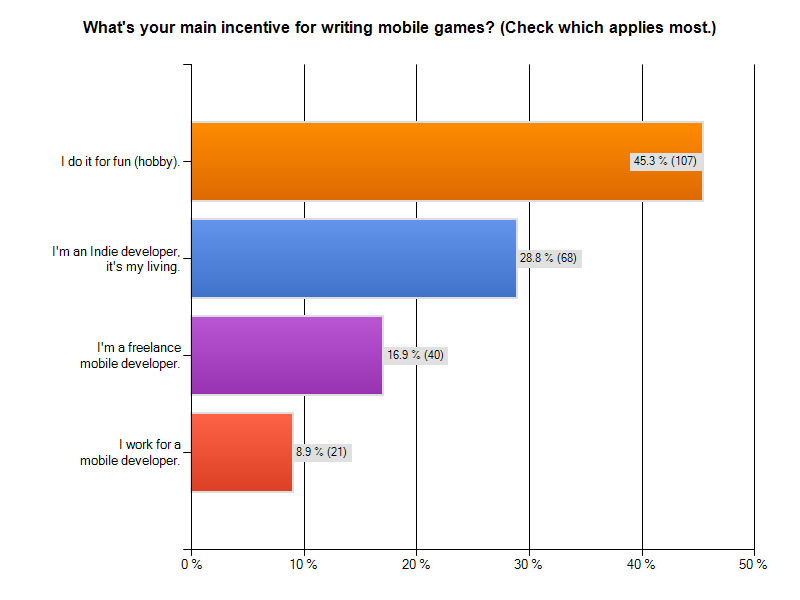
Who are you?
I was very curious how many cocos2d developers consider themselves to be hobbyists and indies compared to professionals, who either work for a mobile developer or are taking on freelance jobs as one.
Almost half of those who answered the survey are hobbyists. Nearly 30% consider themselves indies who make a living making mobile games. This is great! Continue reading »
For the second edition of the Learn Cocos2D book I compiled an alphabetically sorted list of tools that developers can use for cocos2d projects. Please let me know if there’s a tool missing from this list or if there’s one that won’t work anymore and hasn’t been updated in months.
The following tools can be used for development with cocos2d:
Bitmap Font Tools
BMFont (Windows)
Fonteditor
Glyph Designer
bmGlyph
Hiero
LabelAtlasCreator
Particle Editing Tools
ParticleCreator
Particle Designer
Physics Editing Tools
Mekanimo
PhysicsBench
PhysicsEditor
VertexHelper
Scene Editing Tools
CocosBuilder
Cocoshop
LevelHelper
Texture Atlas Tools
DarkFunction Editor
SpriteHelper
TexturePacker
Zwoptex
Tilemap Editing Tools
It’s coming along great!
I completed the revisions on Chapter 1 through 5. The entire source code is now updated to use cocos2d-iphone v1.0.0 rc2. To make future code updates easier I also wrote a script that allows me to copy a newer cocos2d version to all projects, which essentially does Steps 1 & 2 described in the Updating Cocos2D in an Existing Project tutorial.
Most Notable Changes
Chapter 4 now includes a description of Glyph Designer for making Bitmap Fonts, and only mentions Hiero on the side. Glyph Designer is the better tool hands down.
Chapter 5 has seen a revision of the paragraph that explains subclassing from NSObject. I think I went too far off course here and subclassing from CCNode will make a lot of things easier while still giving the same benefits regarding class composition.
In Chapter 6 I decided to replace all descriptions of Zwoptex with TexturePacker as the preferred tool for making texture atlases.
For a while it looked like Zwoptex and TexturePacker would be competing on the same level. But recently Andreas Löw (TexturePacker & PhysicsEditor) made the move to work full-time on his tools, whereas Robert Payne is busy with a full-time job. I think the prospects are looking much better for TexturePacker now, and it is already leading in terms of features and update frequency.
That’s it for now.
Chapter 5 - Getting bigger and better
The gist of this chapter will be to discuss the simple game project from the previous chapter. I threw everything into one class, clearly not what you want to do for bigger games. But getting from one-class to real code design is a big step which some hesitate to take. I’ll make that easier and discuss common issues and their solutions, such as what to seperate, what to subclass from and how you can have all the seperated objects communicate with each other and exchange information in various ways.
A big topic will of course be how to take advantage of cocos2d’s scene hierarchy and which pitfalls it may have when moving from a single-layer game to one which has multiple layers and even multiple scenes.
As for the chapter title I’m not so sure if that’ll be it. Maybe along the way while I’m writing I’ll change it. Suggestions welcome!
The chapter will be submitted on Friday, July 30th.
What’s your take on good cocos2d code structure?
Did you ever struggle with cocos2d design concepts? Or the cocos2d scene hierarchy? Or how to layout a scene and divide your game into logical parts? Tell me about it.
I know theses questions are somewhat generic to ask. It’s about the things that don’t feel right but there doesn’t seem to be a better, more obvious way. I think we all know some of those, if you do, be sure to tell me! Leave a comment or write me an email.
Summary of working on Chapter 4 - First simple game
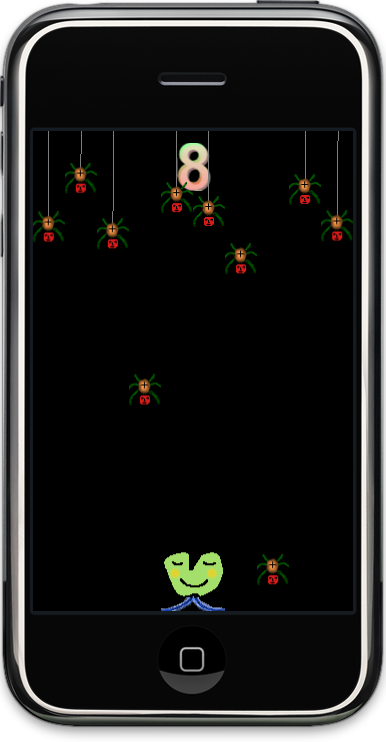
 The game I chose to make is called Doodle Drop and features dropping spiders and an accelerometer controlled alien trying to avoid the spiders. All in all it got divided into 8 concrete steps. Lots and lots of code comments, too.
The game I chose to make is called Doodle Drop and features dropping spiders and an accelerometer controlled alien trying to avoid the spiders. All in all it got divided into 8 concrete steps. Lots and lots of code comments, too.
It starts simple enough, adding resources to Xcode and adding sprites. It gets more gameplay-esque when the accelerometer-driven player controls got tweaked to provide acceleration and deceleration of the player object. In contrast, the spiders movements are driven only by actions.
I introduce you to two undocumented features of cocos2d, namely CCArray which is since v0.99.4 used to store all children of a node. The other are the CGPointExtension class which has all the functions normally provided by a physics engine, however not every game should link a physics engine just because one needs those math functions. That’s why CGPointExtension comes in handy.
With the ccpDistance method the collision checks are done. Simple radial collisions, and in debug mode the collision radii are drawn too.
In between the CCLabel for the score got replaced with a CCBitmapFontAtlas, because it killed the framerate. I shortly mentioned Hiero and how to use it in principle but for all the details there was no room. But while I was at it I created the Hiero Tutorial.
At the end of the project I added some polish which isn’t described in the book (too many details) but really adds to the game’s look and feel. The spiders drop, hang in there, then charge before dropping down, all done using actions. I’ve also added the thread they’re hanging from using ccDrawLine. And then there’s a game over label which shows even more action use.
One of the principles I followed is to stay away from fixed coordinates as much as possible. So the project, once finished, did run just fine on an iPad. Although the experience is a different one, there’s more spiders dropping and they drop faster but there’s also more safe space to maneuver to.
Oh and, the game art is all mine. Yes, I know … but Man-Spiders do have just six legs!